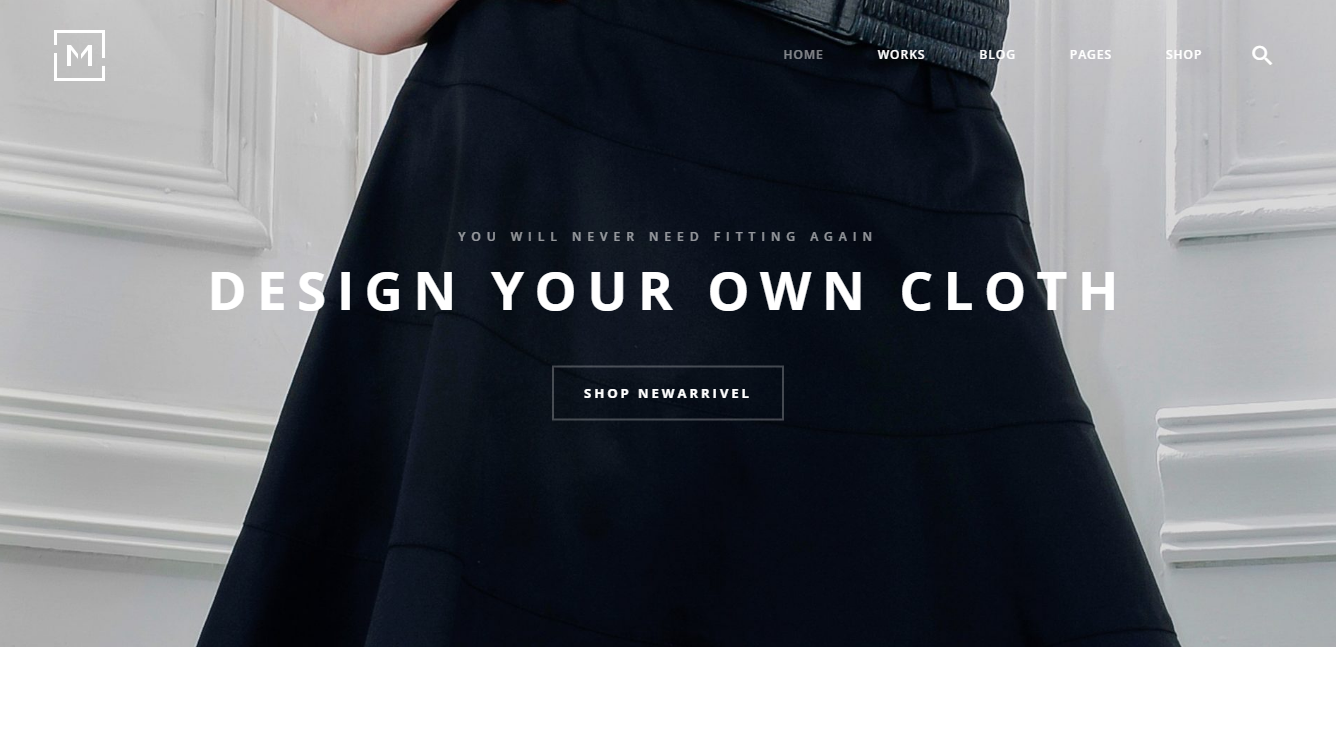
An overlay header shows on top of the section next to it. On a page, the section next to the header can be the hero content, the page title bar, the main content section, etc. The following screenshot shows how an overlay header looks like with the hero content being the next section. This tutorial shows you how to turn a normal header to an overlay header.
Note
This setting can only be changes on a per-page basis, there are problems with allowing it globally so it’s not possible to do that.

To change the header to an overlay header
- Log into your WordPress site administration panel.
- Navigate to Pages > All Pages, click on the page you want to edit.
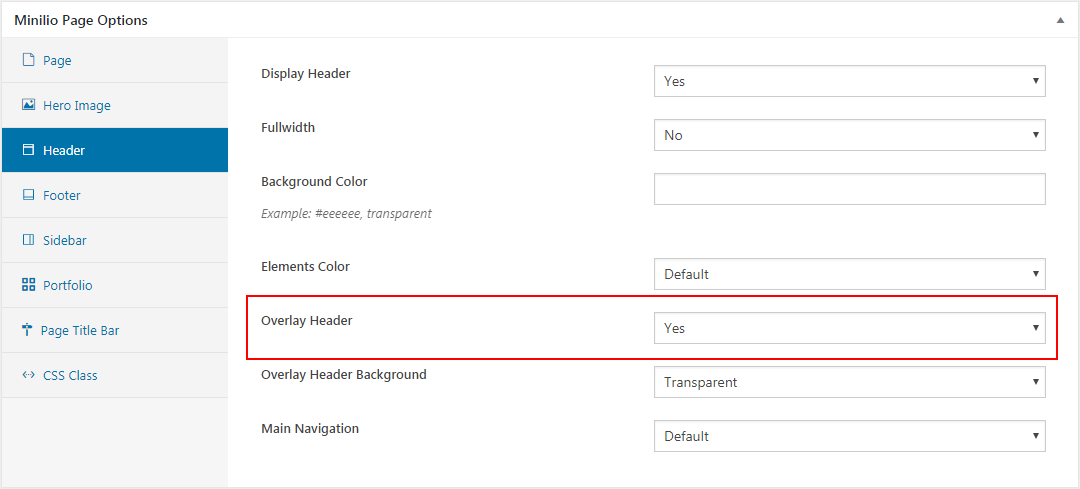
- On the editing page, scroll down to theme Page Options panel, choose Header.
- For Overlay Header, choose Yes.
Important
By default, the overlay header has no background color or image, if you want to keep your header background setting, choose Default for Overlay Header Background.