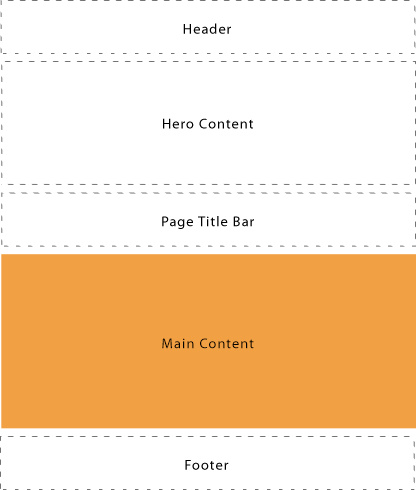
Main content is the section that contains everything besides the header, the footer, hero content and page title bar on pages. That to say, everything you add to the content editor in WordPress backend, they will be displayed in the main content section. The sidebar on your post or page is also a part of main content. By default, main content section is displayed below the page title bar.

Main content padding is intended to help you control the gaps between main content and other sections. These settings can not only be changed globally but also on a per-page basis if needed. In this tutorial, we show you how to change main content padding on the whole site and how to do that on a specific page.
To change main content padding
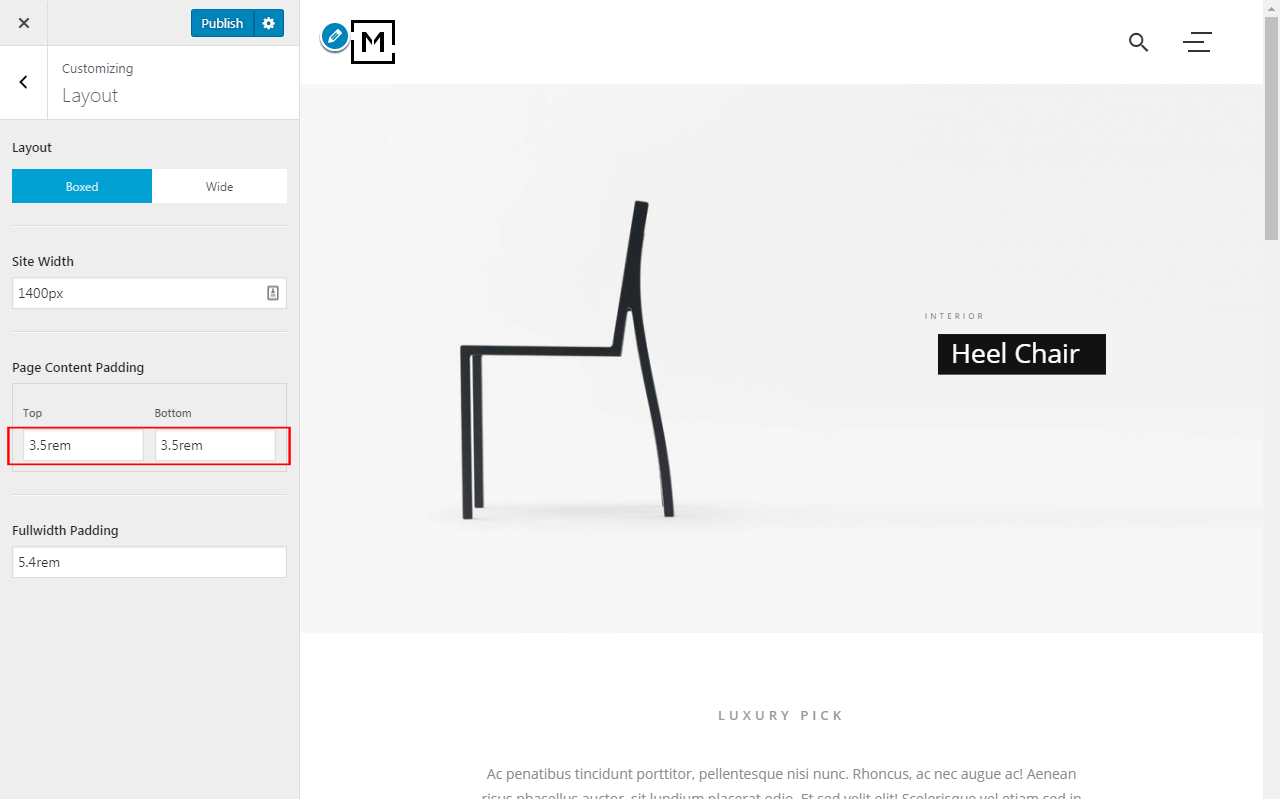
Log into your WordPress site administration panel, navigate to Appearance > Customize, then Layout. Under Main Content Padding (or “Page Content Padding” in old versions), enter a valid CSS value to the Top or Bottom option box.

Main content padding on a per-page basis
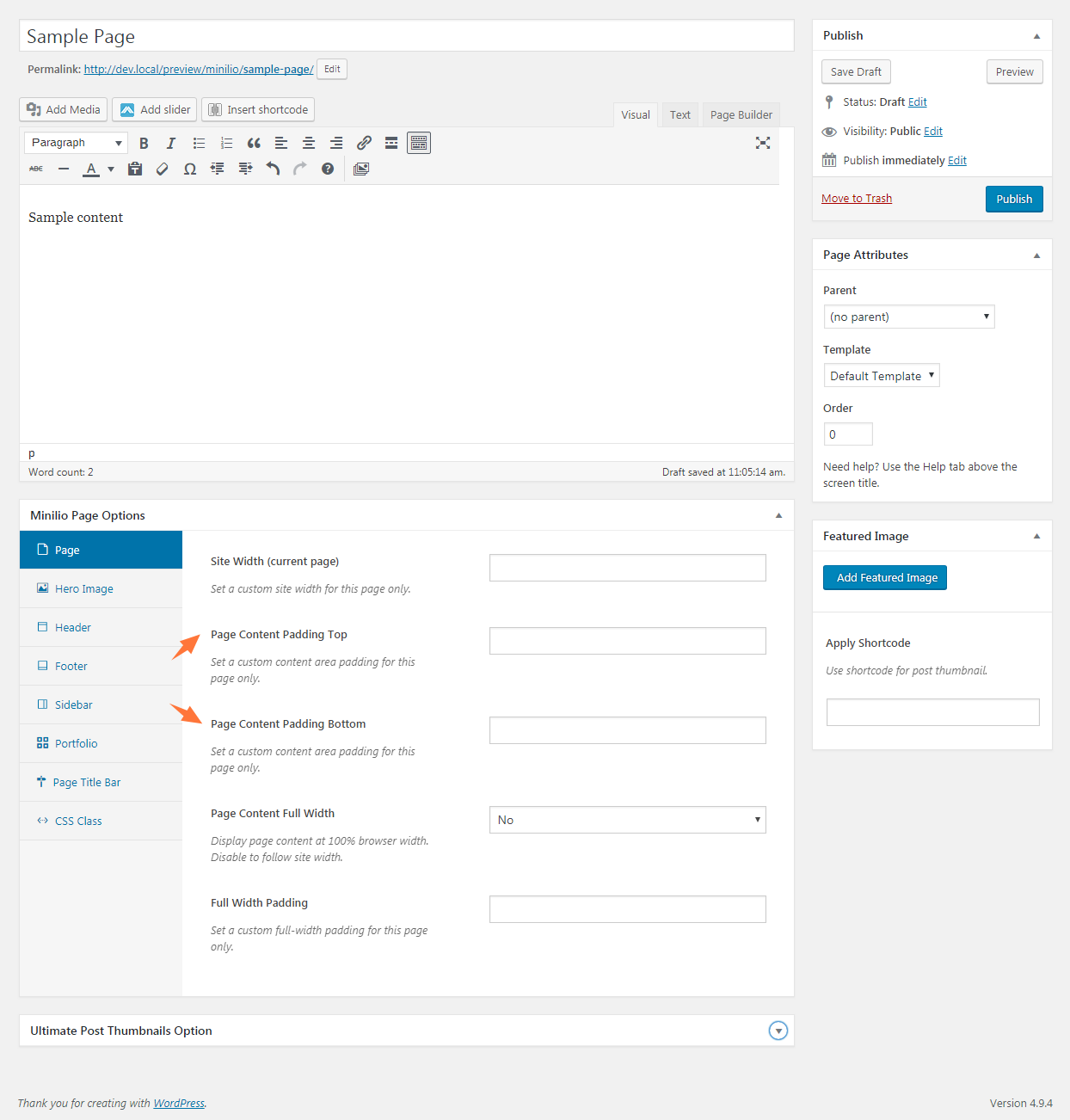
If you want to set a different main content padding on a specific page, you can do that in theme page options. Theses settings are located under the Page tab, and affects current page only.