The sticky header appears from a point during one scrolling down on a page, and hides if another point is reached. It supports the on-standby effect: no matter how deeply one is on the page, the sticky header will appear as long as he scrolling up; This keeps the sticky header ready to use whenever needed and leaves more screen space to content at the mean while. This tutorial shows you how to create a sticky header using the live customizer from your WordPress administration panel. This tutorial includes procedures for configuring the appearing point, the hiding point, and the background color of the sticky header.
To create the sticky header
- Log into your WordPress site administration panel,
- Navigate to Appearance > Customize, choose Header.
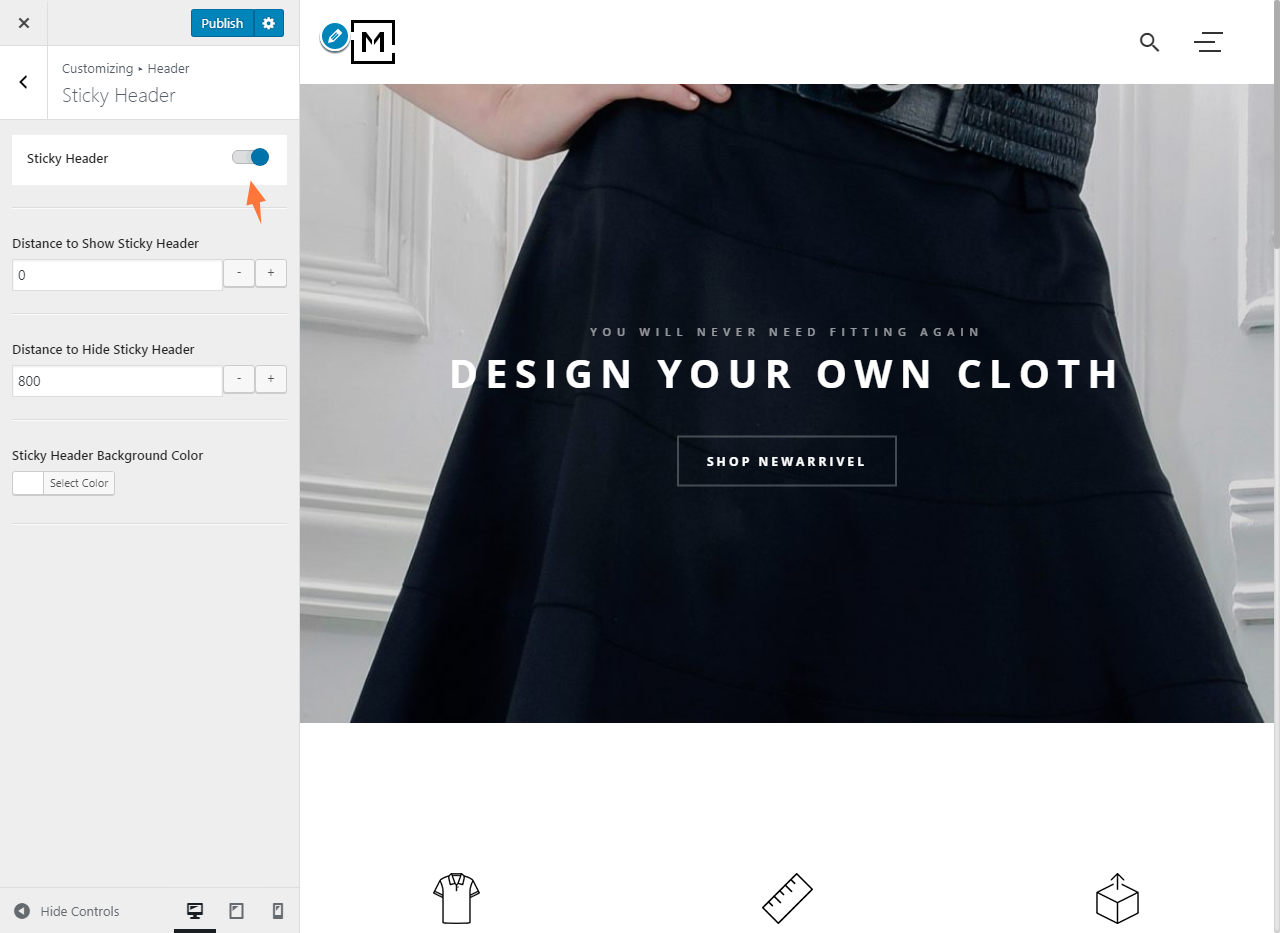
- In the Header panel, choose Sticky Header.
- Enable Sticky Header.

Set the appearing point and the hiding point
The appearing point is since where the sticky header should appear during scrolling, while the hiding point is since where the sticky header should hide, they both are decided by distance between the action point and the top of the page.
To set the appearing point and the hiding point
- Log into your WordPress site administration panel,
- Navigate to Appearance > Customize, choose Header.
- In the Header panel, choose Sticky Header.
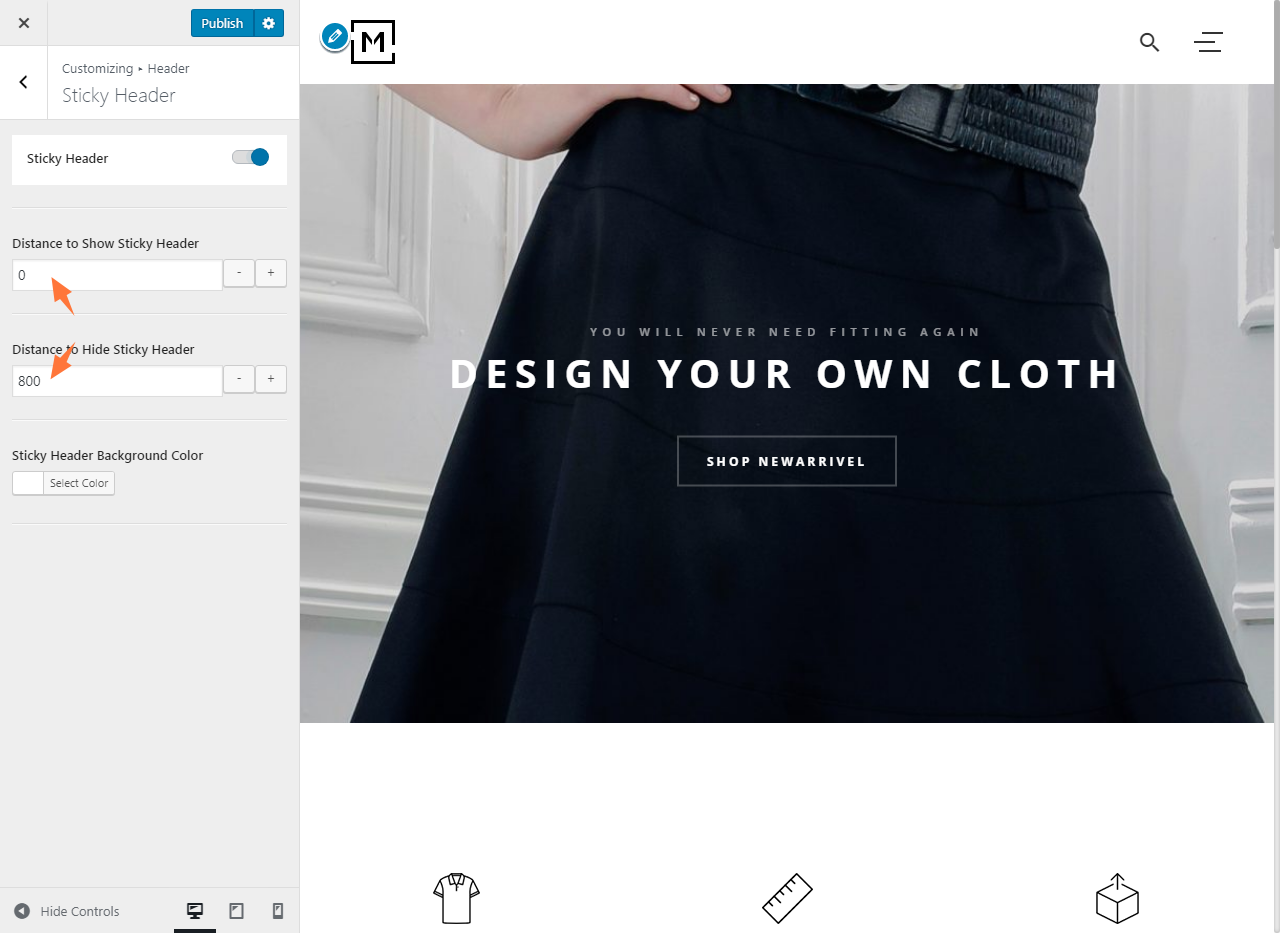
- In the Distance to Show Sticky Header field, enter the distance desired.
- In the Distance to Hide Sticky Header field, enter the distance desired.