Header items are visible elements show in the header, for example, site logo, the navigation menu, etc. Our premium themes provide various items that you can use to compose the header. In this tutorial, we show you how to create different styles of header by configuring header content areas and items.
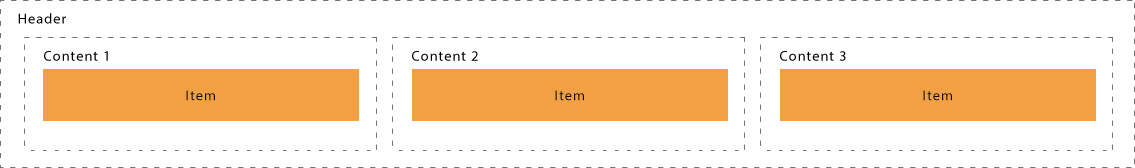
Header content area
Content area is the container of header items. They act as columns in a horizontal header, or rows in a vertical header. Each content area can hold multiple header items.

Header items
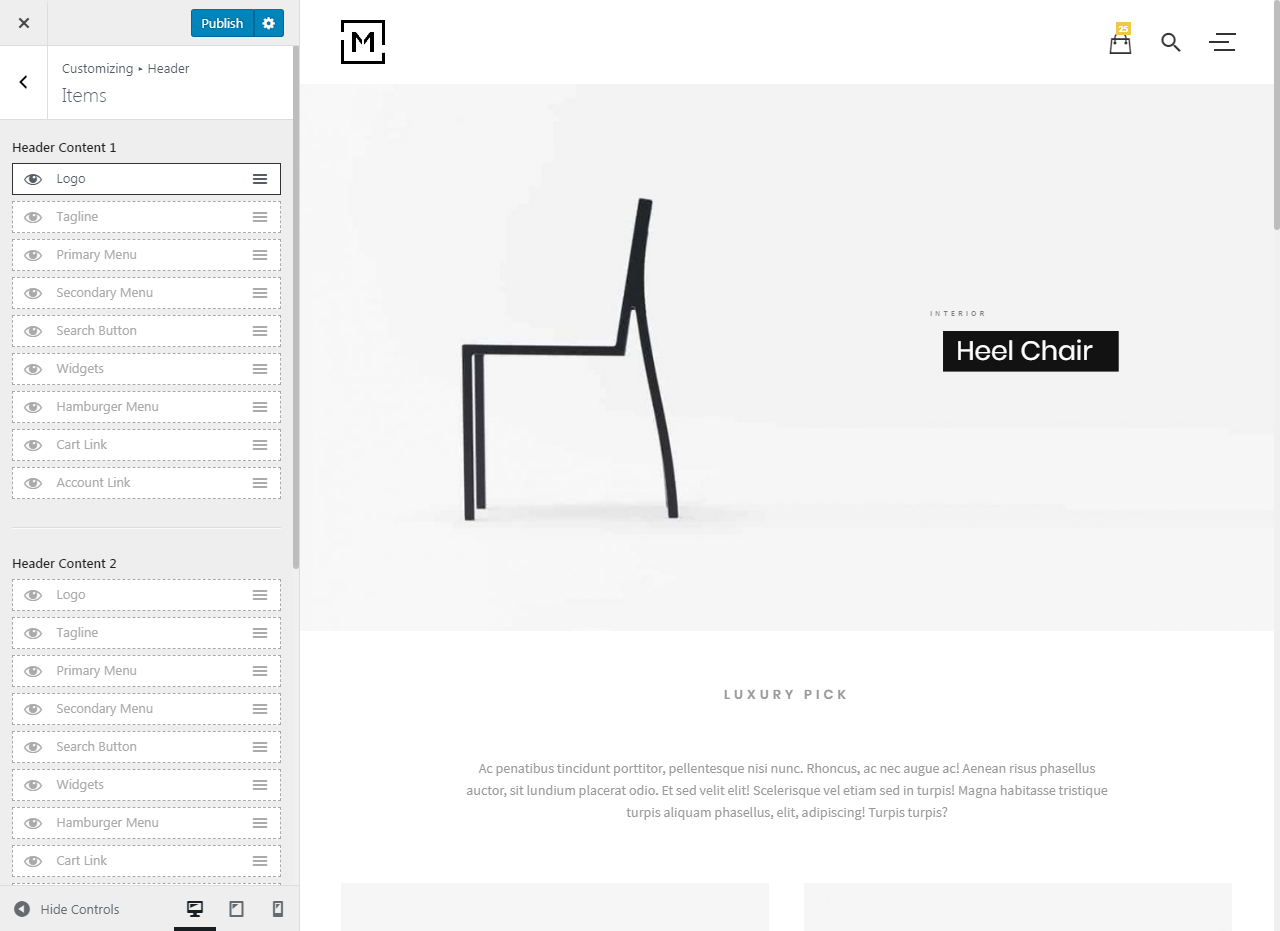
After you install our theme, you can open the live customizer and view the header items on the Header panel. Each item can be toggled on or off, the following items are available:
- Logo
- Tagline
- Primary Menu
- Secondary Menu
- Search Button
- Hamburger Menu
- Widgets
Configure your header style
To configure your header
- Log into your WordPress site administration panel,
- Navigate to Appearance > Customize, choose Header.
- In the Header panel, choose Header Items.
- Under each header content area, click on the eye icon to enable/disable items you want to show.